Font Awesomeアイコンをinput要素に適用する方法

検索ボタンや送信ボタンにFont Awesomeのアイコンを表示させる
ボタンとして用いられるinput要素に対してアイコンを表示させてみたいと思います。
See the Pen by nanase webdesigner (@nanase-777) on CodePen.
Font Awesomeアイコンを表示するための下準備
<head>内にFont Awesomeを読み込むためのコードを追加します。
HTML:基本の書き方
|
1 |
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> |
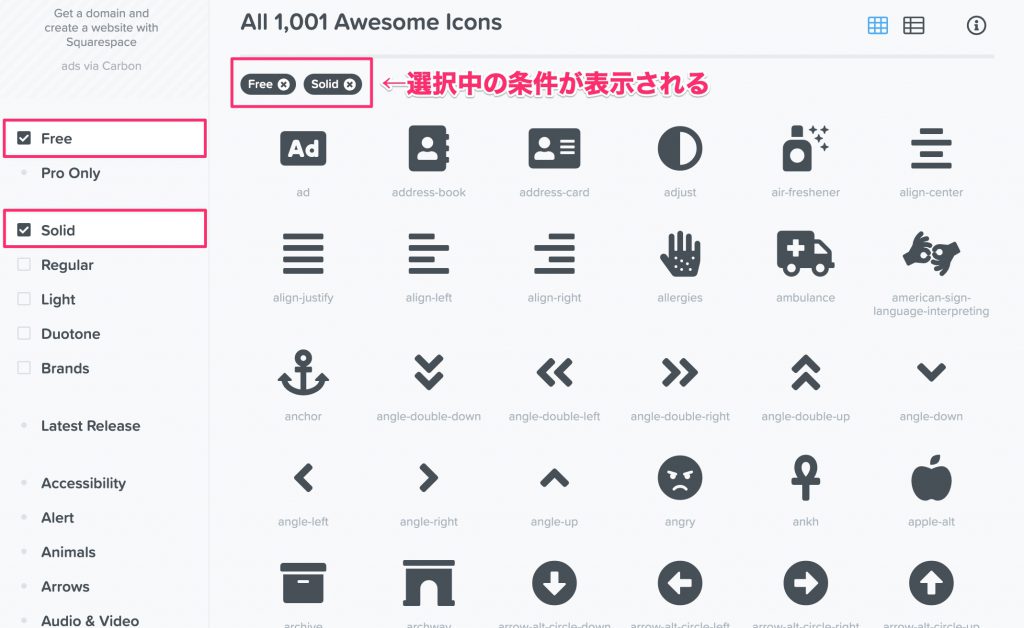
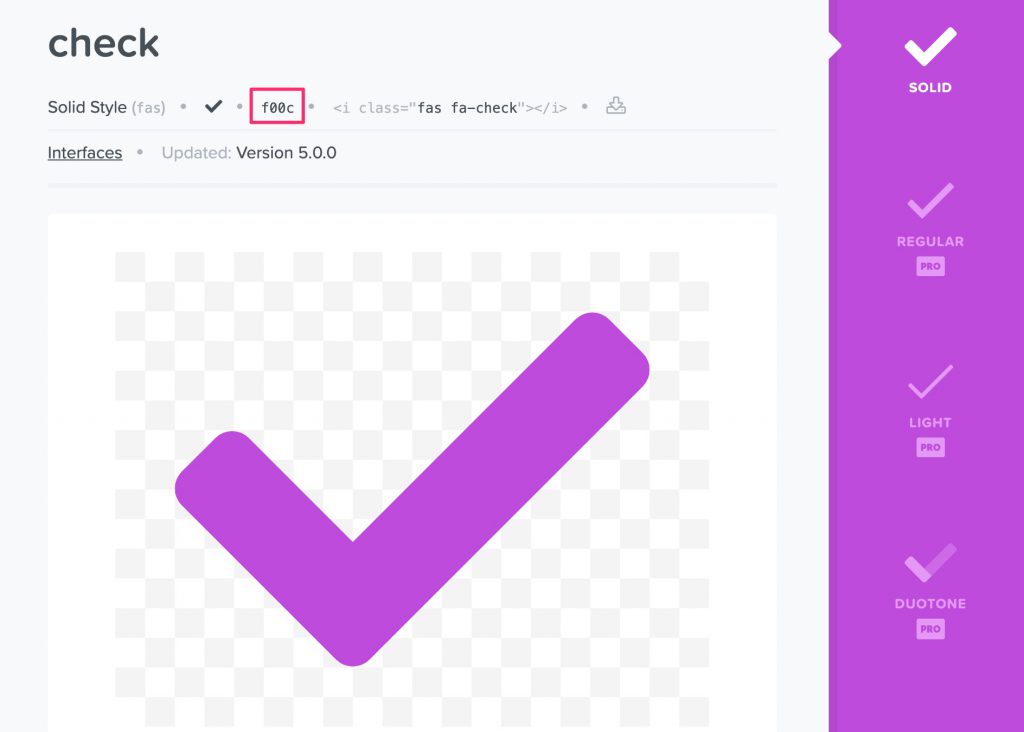
Font Awesomeの公式サイトへ移動し、表示させたいアイコンを探します。今回は無料版を使用するため検索条件として画面左から「Free」「Solid」を選択します。

今回はチェックマークのアイコンを表示させてみます。下の画像赤枠部分のコード(f00c)をこのあと利用していくので、画面は閉じずに置いておきます。

input要素にアイコン表示
input要素のvalue属性に先程のアイコンのコード(f00c)を入力します。
入力する際には先頭に「&#x」、最後に「;」を追加します。

HTML
|
1 |
<input type="submit" value="" class="fas"> |
ここでCSSクラスに.fasを入力する理由ですが、Font Awesomeのページのコード(f00c)の横に次のHTMLコードが表示されていたと思います。
|
1 |
<i class="fas fa-check"></i> |
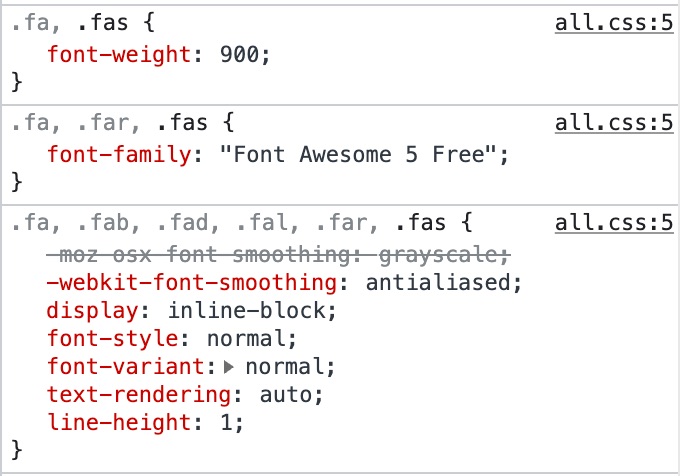
この.fasクラスをChromeの検証ツールで調べてみると文字のウェイトやfont-familyが設定されていることが分かります。つまり、この.fasクラスをそのまま利用すれば簡単にCSSも設定できるというわけです。

アイコン+テキストを表示させたいとき
アイコンだけでなく、「送信」や「検索する」等の言葉を入れたい場合もあると思います。そのときは「アイコンのコード」+「テキスト」で解決です。
|
1 |
<input type="submit" value=" 確認する" class="fas"> |