[CSS]アイコンの下に文字が回り込まないように表示する

リストなどで改行するとき、テキストの左端を揃えたい
リストで表示する際、分かりやすく箇条書きであることを表現するために「アイコン + テキスト」 のセットで表示すると思います。
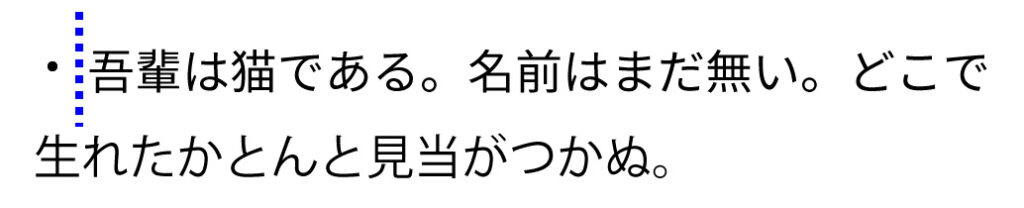
ここでテキストが長くなり改行してしまったとき、アイコンの下にテキストが回り込むのを良しとするか否かは好みが分かれると思います。
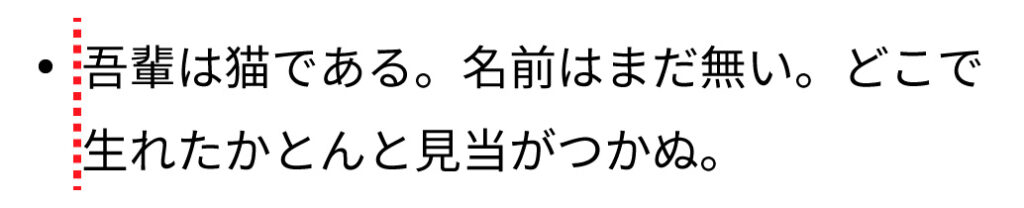
今回はテキストをきっちりと左に揃えたいと思います。
避けたい結果:テキストが回り込む

求めている結果:テキストを左に揃えたい

See the Pen list-icon-text by nanase webdesigner (@nanase-777) on CodePen.
position: absoluteと擬似要素を利用
リストのアイコンをHTMLで表示するのはコード量が多くなるので、CSSの擬似要素を利用して表示させます。
繰り返し同じ内容を表示させる場合はCSSで制御する方が楽です。
Font Awesomeを利用したアイコンの場合
Font AwesomeのCDNを<head>内に挿入
|
1 |
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
li { padding-left: 20px; line-height: 1.75; position: relative; } .icon::before { content: '\f152'; font-family: "Font Awesome 5 Free"; font-weight: 900; position: absolute; top: 0; left: 0; color: #1e90ff; } |
基準の位置となるliにposition: relativeを、liに対して相対的に配置する擬似要素(::before)にはposition: absoluteを設定します。
アイコン部分にテキストを表示させないため、liに対してアイコンを配置する箇所にあらかじめ余白を作っておきます。(padding-left: 20px)
余白をつくることでテキストが自動的に折り返され、左に綺麗に揃うという目的がこれで達成されました。
アイコンの位置を調整したい場合はtop leftの値を調整します。
CSSでアイコンを作成する場合
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
li { padding-left: 20px; line-height: 1.75; position: relative; } .square::before { content: ''; position: absolute; top: 8px; /* 調整する */ left: 0; height: 10px; width: 10px; background-color: #1e90ff; } |
簡単な四角形のアイコンです。こちらも同様に基準の位置となるliにposition: relativeを、liに対して相対的に配置する擬似要素(::before)にはposition: absoluteを設定します。
そしてliに対してあらかじめ余白を作っておきます。
アイコンの位置を調整したい場合はtop leftの値を調整します。