[Vue.js]スクロールでフェードインする「トップへ戻る」ボタンの作成

Vue.jsを利用して作成
ボタンをクリックすると画面の最上部まで戻るボタン、俗に言う「トッップへ戻るボタン」を実装したいと思います。
初期表示時には不要なボタンなので、下へスクロールするとフェードインする仕様も加えたいと思います。
ここではコンポーネントを作るほどではない小規模なサイトを想定しVue CLIを利用せず、CDN経由もしくは直接読み込んでのVue.jsを利用します。
See the Pen vue-back2top by nanase webdesigner (@nanase-777) on CodePen.
Vue.js読み込み
ソース元
|
1 2 3 |
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> // もしくは <script src="js/vue.min.js"></script> |
公式サイトよりCDNのアドレスもしくはVue.jsファイルを取得します。今回利用するバージョンは現時点(2021.09.21)で最新のver2.6.14です。
クリックイベントの設定
HTML
|
1 2 3 |
<button class="btn-back2top" @click="backToTop" v-show="visible"> <i class="fas fa-angle-up"></i> </button> |
Vue
|
1 2 3 4 5 6 |
backToTop: function() { window.scrollTo({ top: 0, behavior: 'smooth' }); } |
ボタンの上矢印のアイコンはFontAwesomeを使用しています。
HTMLのbutton要素にはクリックイベントを呼び出すために@clickでメソッド名を指定します。
ちなみに「back2top」は「back to top(トップへ戻る)」という意味です。「to」を「2」と略しています。
window.scrollTo()は指定された座標までスクロールする関数です。ページの最上部へ行きたいので、top:0と指定します。
スクロールイベントの設定
Vue
|
1 2 3 4 5 6 7 8 9 10 11 |
mounted() { window.addEventListener("scroll", this.handleScroll); }, beforeDestroy() { window.removeEventListener("scroll", this.handleScroll); }, methods: { handleScroll() { // 処理 } } |
DOMが作成された直後のタイミングであるmountedフックにスクロールのイベントハンドラを設定し、methodsのhandleScroll()の処理を行うようにします。
mountedやcreatedフックで作成した変数やイベントハンドラはbeforeDestroyフックで破棄する必要があるので、beforeDestroyフックにスクロールのイベントハンドラを取り除く処理を追加します。
フェードイン・フェードアウトの設定
HTML
|
1 2 3 4 5 |
<transition> <button class="btn-back2top" @click="backToTop" v-show="visible"> <i class="fas fa-angle-up"></i> </button> </transition> |
Vue
|
1 2 3 4 5 6 7 8 9 10 11 |
data: { visible: false }, methods: { handleScroll() { if (!this.visible) { this.visible = window.scrollY >= window.innerHeight; } else if (window.scrollY < window.innerHeight) { this.visible = !this.visible; } } |
表示の切り替えにv-showを利用します。表示=true/非表示=falseのフラグはプロパティ:visibleで制御します。
画面の高さ分(window.innerHeight)を基準に表示/非表示を切り替えるのですが条件文に関しては以下のサイト様を参考にさせて頂きました。
【Vue.js】クリックで要素を動的に切り替える Vueでスクロール位置を取得しフェードイン・アウト処理をする
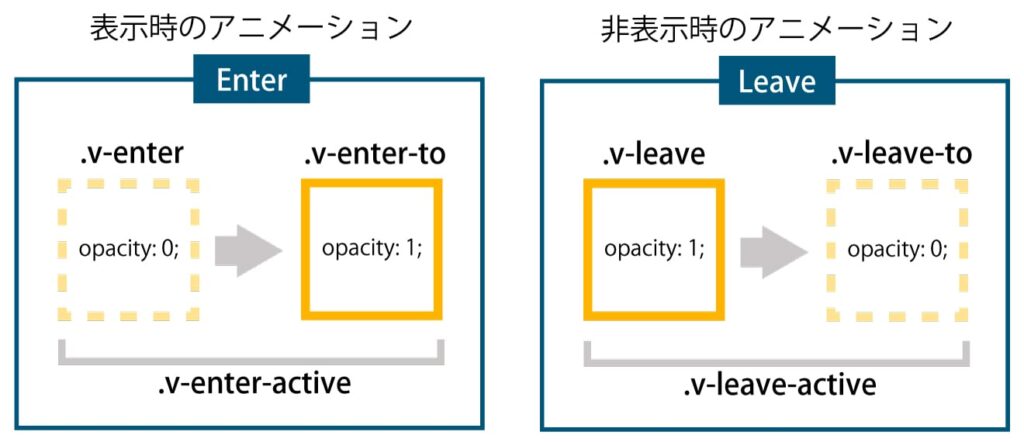
そしてアニメーションを有効にするために、対象の要素をtransition要素で囲みます。transition要素直下の要素には次の6種類のタイミングでcssが付与されます。

そしてそれぞれのcssに表示/非表示のコードとtransitionを追加することでフェードイン・フェードアウトが再現できるようになります。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.v-enter-active, .v-leave-active { transition: opacity 0.5s; } .v-enter, .v-leave-to { opacity: 0; } .v-enter-to, .v-leave { opacity: 1; } |
以上で、スクロールでフェードインする「トップへ戻るボタン」が作成できました。

