[Vue.js]カルーセルスライダーを作成[Element,Swiper]

CDN経由で簡単に実装
カルーセルスライダーとは、画像が横並びもしくは縦並びにスクロールしていくギャラリーのようなものです。カルーセル、もしくはスライダーとも呼ばれます。
カルーセルスライダーを実装するための近道としてプラグイン「swiper.js」もしくはjQueryと共に「slick」などを利用して作成していましたが、今回はVueのライブラリを用いてのカルーセルスライダーを実装したいと思います。
ここではコンポーネントを作るほどではない小規模なサイトを想定しVue CLIを利用せず、CDN経由でライブラリを読み込みます。
使用するライブラリはシンプルなコード実装できるコンポーネントライブラリ「Element」「Swiper(Vue版)」それぞれを使用してみます。
早引き:ライブラリ別一覧
Elementを利用

最もシンプルなスライダー
Swiper(Vue版)を利用

豊富なカスタマイズが可能
Elementを利用した場合
作成にあたって公式サイトを参考にさせて頂きました。
Element – Carousel
See the Pen vue-element-carousel-normal by nanase webdesigner (@nanase-777) on CodePen.
Elementの読み込み
Vue関連
|
1 2 |
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script src="https://unpkg.com/element-ui/lib/index.js"></script> |
CSS
|
1 |
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> |
公式サイトよりCDNのURLを取得します。Vue.jsより後に読み込みます。
Elementにはスタイルシートが存在するのでそちらも忘れずにインポートしておきます。
HTML:基本の書き方
|
1 2 3 4 5 6 7 8 9 10 11 |
<div id="app"> <el-carousel :interval="5000" arrow="always" trigger="click"> <el-carousel-item> // 表示内容 </el-carousel-item> // ... <el-carousel-item> // 表示内容 </el-carousel-item> </el-carousel> </div> |
設定
Element - Carousel設定一覧
記載例 : 属性名="属性値"
| 属性名 | 説明 |
|---|---|
| height | カルーセルスライダーの高さを設定。 デフォルト値:なし。 |
| initial-index | 一番最初に表示するスライドの番号を指定。0始まり。デフォルト値: 0。 |
| trigger | インジケータが反応する動作を指定。"click"(クリック時)もしくは"hover"(マウスホバー時)。デフォルト値: hover。 |
| autoplay | 自動でスライドするかを指定。true/false。デフォルト値: true。 |
| interval | 自動でスライドする際の表示間隔をミリ秒で指定。 デフォルト値: 3000。 |
| indicator-position | インジケータの表示場所を指定。"outside"(スライドの下部)もしくは"none"(非表示)。デフォルト値:なし。 |
| arrow | [前へ][次へ]ボタンが表示されるタイミングを指定。"always"(常に)、"hover"(ホバー時)、"never"(非表示)。デフォルト値: hover。 |
| type | "card"を指定すると一度に3枚表示され、かつ中央の写真が一番大きく表示されるようになる。デフォルト値:なし。 |
| loop | 画像をループさせるかを指定。true/false。デフォルト値: true。 |
| direction | スライドする向きを指定。"horizontal"(水平)もしくは"vertical"(垂直)。デフォルト値: horizontal。 |
intervalとautoplayの記載の際には:(コロン)を付けます。例 [:interval="4000"]
カスタマイズ
See the Pen vue-element-carousel by nanase webdesigner (@nanase-777) on CodePen.
HTML:一部を抜粋
|
1 |
<el-carousel :interval="5000" arrow="always" trigger="click" height="200px" > |
interval="5000"でスライドの表示間隔を5000ミリ秒に。arrow="always"で[前へ][次へ]ボタンを常に表示。triggerはデフォルトだとマウスをホバーするだけでスライドが動き不便なので、クリック時にのみスライドするよう"click"に変更。height="200px"でスライドの高さを200pxに設定。
CSS:一部を抜粋
|
1 2 3 4 5 6 7 |
.el-icon-arrow-right:before { content: "\e6e9"; } .el-icon-arrow-left::before { content: "\e6ea"; } |
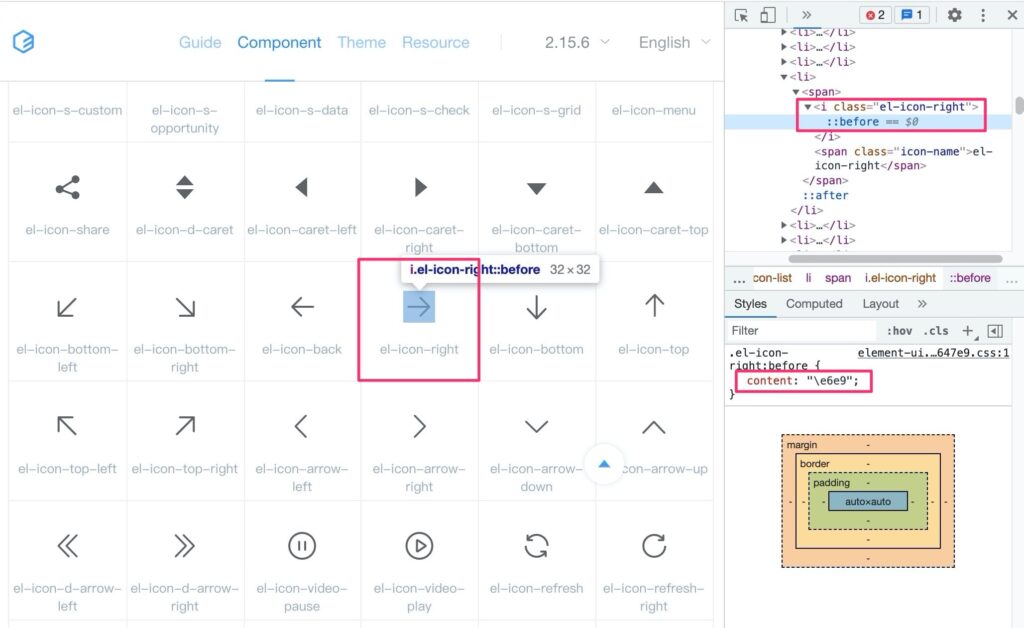
サンプルではインジケータの形状と[前へ][次へ]ボタンのアイコンを変更しています。ここではアイコンの変更方法について紹介します。
Elementの公式サイトにアイコン一覧があるので開きます。ブラウザがChromeの場合ですが、表示させたいアイコンを右クリック→「検証」でi要素のbefore要素にコードが表示されるので、それを引用しました。

以上でElementを用いたカルーセルスライダーが作成できました。コードも直感的で分かりやすく実装しやすいと感じました。
応用が効くかとなると「swiper」や「slick」には劣ってしまうというのが正直な所感です。
Swiper(Vue版)を利用した場合
作成にあたって公式サイトを参考にさせて頂きました。
Swiper API
Swiperの読み込み
Vue関連
|
1 2 3 4 5 6 |
<!-- Swiper.js --> <script src="https://cdn.jsdelivr.net/npm/swiper@5.3.6/js/swiper.min.js"></script> <!-- Vue.js --> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <!-- vue-awesome-swiper --> <script src="https://cdn.jsdelivr.net/npm/vue-awesome-swiper@3.1.2/dist/vue-awesome-swiper.js"></script> |
※2022/04/12追記
vue-awesome-swiperの読み込み先について。https://cdn.jsdelivr.net/npm/vue-awesome-swiper
では読み込めないとのエラーが出ていたのでhttps://cdn.jsdelivr.net/npm/vue-awesome-swiper@3.1.2/dist/vue-awesome-swiper.js
へ修正しています。
CSS
|
1 |
<link href="https://cdn.jsdelivr.net/npm/swiper@5.3.6/css/swiper.min.css" rel="stylesheet"> |
Swiperにはスタイルシートが存在するのでそちらも忘れずにインポートしておきます。
設定
See the Pen vue-swiper-normal by nanase webdesigner (@nanase-777) on CodePen.
HTML:基本の書き方
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div id="app"> <swiper :options="swiperOptions"> <swiper-slide> // 表示内容 </swiper-slide> // ... <swiper-slide> // 表示内容 </swiper-slide> <!-- インジケータ --> <div class="swiper-pagination" slot="pagination"></div> <!-- 前へボタン --> <div class="swiper-button-prev" slot="button-prev"></div> <!-- 次へボタン --> <div class="swiper-button-next" slot="button-next"></div> </swiper> </div> |
Swiperオプション:抜粋
よく使われると思われるオプションを抜粋しています。
| オプション | 説明 |
|---|---|
| loop | スライドをループするか否かを指定。true=ループする/false=ループしない。デフォルト値:false。 |
| effect | スライドが変わる際のアニメーションを指定する。'slide','fade','cube','coverflow','flip','creative'から選択可能。デフォルト値: 'slide'。 |
| slidesPerView | 表示するスライドの枚数を指定。 デフォルト値: 1。 |
| spaceBetween | スライド同士の空き間隔を指定。 デフォルト値: 0。 |
| speed | スライドする際のスピードをミリ秒で指定。 デフォルト値: 300。 |
| autoplay | 自動でスライドするか否かを指定。true=自動化/false=自動化しない。デフォルト値: false。 |
| autoplay { delay } |
autoplay有効時、スライドする間隔をミリ秒で指定。デフォルト値: 300。 |
| pagination | ページネーション(機能的にはインジケータとも言う)を有効化。 |
| pagination { clickable } |
インジケータをクリック時に指定の要素へスライドするか否かを指定。true=有効/false=無効。デフォルト値: false。 |
レスポンシブ対応時
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
swiperOptions: { // デフォルトの設定 slidesPerView: 1, spaceBetween: 10, // レスポンシブ対応 breakpoints: { // ウィンドウが320px以上のとき 320: { slidesPerView: 2, spaceBetween: 20 }, // ウィンドウが480px以上のとき 480: { slidesPerView: 3, spaceBetween: 30 }, // ウィンドウが640px以上のとき 640: { slidesPerView: 4, spaceBetween: 40 } } }) |
オプションにbreakpointsを追加することでレスポンシブ対応が可能です。メディアクエリを「小→大」の順に記載し、それぞれにオプションの値を設定していきます。
また、[前へ][次へ]ボタンとインジケータのデザインも変更してみました。どのクラスを変更すれば良いかの参考になればと思います。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
/* swiperを囲むコンテナの設定 */ .swiper-container { max-width: 640px; height: 200px; padding: 20px 20px 40px; background-color: #364f6b; } /* [前へ][次へ]ボタンのデザイン変更 */ .swiper-button-next, .swiper-button-prev { border-radius: 50%; background-color: #fff; width: 40px; height: 40px; transition: opacity 0.3s; } .swiper-button-next:after, .swiper-button-prev:after { content: ""; width: 30%; height: 30%; border-top: 1px solid #333; } .swiper-button-next:after { border-right: 1px solid #333; transform: rotate(45deg) translate(-20%, 20%); } .swiper-button-prev:after { border-left: 1px solid #333; transform: rotate(-45deg) translate(20%, 20%); } /* [前へ][次へ]ボタン:ホバー時のデザイン変更 */ .swiper-button-next:hover, .swiper-button-prev:hover { opacity: 0.8; } /* インジケータのデザイン変更 */ .swiper-pagination-bullet { background: #f5f5f5; opacity: 1; } /* インジケータ:アクティブ時のデザイン変更 */ .swiper-pagination-bullet-active { background: #fc5185; } |
カスタマイズ
複数のスライドを表示するとき、slidesPerViewを使って表示枚数を指定すると思います。便利ではありますがウィンドウのサイズが変化しても表示枚数は固定されます。ブレイクポイントを設定するのも手間です。
そこでウインドウに合わせて表示枚数も増やすことはできないかと思ったところ次のサイトを参考に再現ができました。
左側だけ余白のあるスライダーの実装方法【swiper.js】
以下、サンプルとなります。ウインドウ幅を縮小して確認してみてください。
See the Pen vue-swiper by nanase webdesigner (@nanase-777) on CodePen.
Vue:一部を抜粋
|
1 2 3 |
swiperOptions: { slidesPerView: 'auto', } |
表示枚数は固定しないのでslidesPerView:'auto';に設定します。
ここで各スライドを囲む要素である.swiper-slideが存在するのですが、デフォルトではwidth:100%;となっているため現段階では1枚しか表示されません。そこで次のようにwidthを指定します。
CSS:一部を抜粋
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/* swiperを囲むコンテナの設定 */ .swiper-container { height: 200px; padding: 20px; background-color: #364f6b; } /* 各スライドの幅を固定 */ .swiper-slide { width: 250px; } /* インジケータ:使用不可の際は非表示に変更 */ .swiper-button-next.swiper-button-disabled, .swiper-button-prev.swiper-button-disabled { opacity: 0; } |
各スライドを囲む.swiper-slideに対してwidthを設定し、大外枠の要素である.swiper-containerにはwidthを設定しないようにします。
また、[前へ][次へ]ボタンが使用不可の場合は非表示にしてユーザーに優しい仕様にしました。
以上でSwiper(Vue版)を用いたカルーセルスライダーが作成できました。
カスタマイズ方法はSwiper.jsとほぼ変わらないので、Swiper.jsを扱ったことがある方には親しみやすいライブラリではないでしょうか。
カスタマイズも多種多様に可能です。変化を付けたい場合に役立ちますね。

